
BACKGROUND
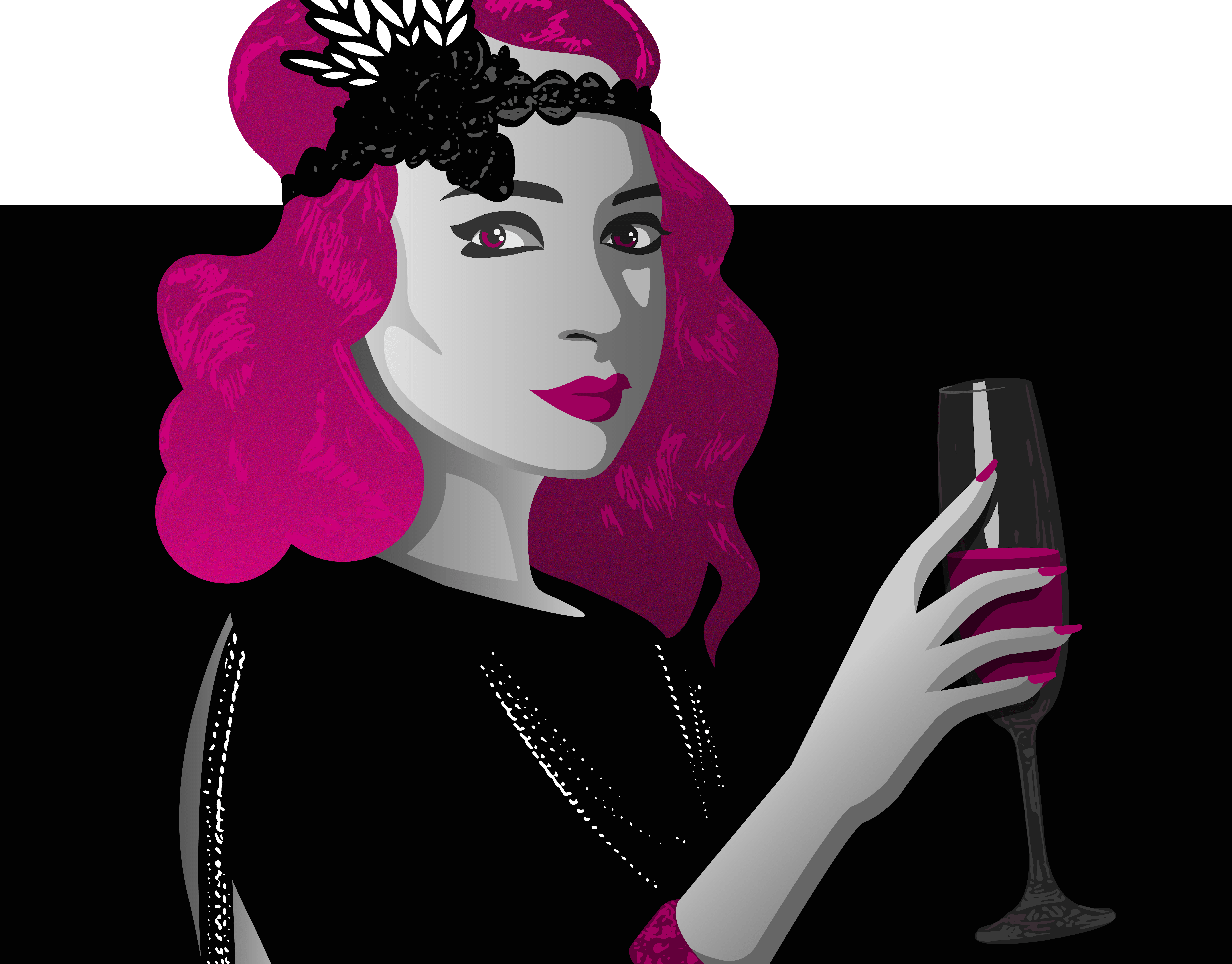
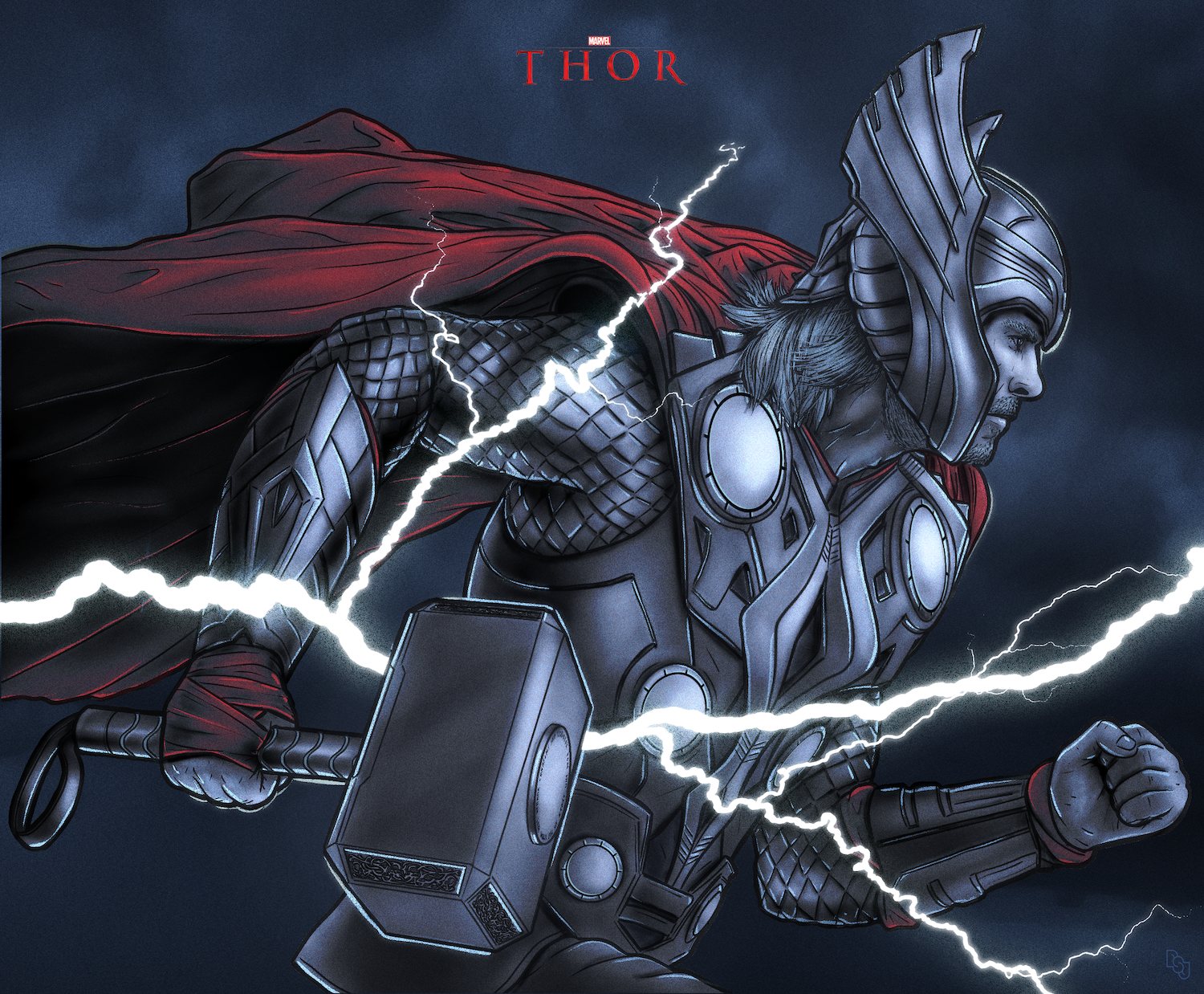
When Marvel's Thor: Love and Thunder came out in 2022, I wanted take the opportunity to illustrate a piece of fan art in celebration of the Mightiest Avenger's fourth (and maybe final?) solo outing. The original caricature I completed (pictured in the process images below) was less than I'd hoped for, so I naturally overcompensated by trying to design a piece that was objectively rad as possible. The result was this landscape poster featuring Chris Hemsworth's God of Thunder in all his glory.
COLOR SCHEME:







ALTERNATIVE COLOR SCHEME: